会社概要 デザイン Css
株式会社サンプル 代表取締役社長 山田太朗 会社概要 会社名 株式会社FusionOne 本社所在地 東京都千代田区神田紺屋町11 岩田ビル3F 電話番号 03-5809-21 FAX番号 03-5809-22 メール.

会社概要 デザイン css. Webデザイン・アートディレクション(HTML、CSSなど) 2名 システム開発(PHP、Perlなど) 3名 合計 7名 ・パートナー 企画・リサーチ 3名 Webデザイン 15名 システム開発 10名 :. ここでは、背景などのデザインとして活用できる斜めのストライプ柄をCSSのみで実装してみたいと思います。できあがるのは、こんなデザインです。 See the Pen striped04 by kenichi (@ken81) on CodePen. こんにちは! ライターのナナミです。 この記事にたどり着いたということは、見出しのデザインでお困りですね?ちょっとした箇所ですが、なかなか悩ましいポイントですよね。今回はそんなお悩みを解決! cssだけで作れる見出しデザイン案をまとめました。.
いまやスマートホンを持っていない人はいないくらい、携帯端末が普及しました。 とは言いつつも、ホームページのフォームはまだパソコンの画面幅にしか対応していないサイトもちらほらと見かけます。 モバイル表示に対応するのはハードルが高いように感じるかもしれませんが、意外にも. ・HTML・CSS・Javascriptを使ったコーディング ・イラストを書ける方 こんな方なら採用の可能性大 ・デザイナー=こうあるべき などと先入観のない方 ・仕事を自ら作れる方 ・「立ち上げメンバー」として、会社を引っ張っていける方. 本社 東京都目黒区中根2-12-4 営業部 東京都中央区日本橋大伝馬町5-7 三井住友銀行 人形町ビル1階:.
会社名 株式会社d2x(ディーツーエックス) 所在地 東京都渋谷区南平台町16-28 グラスシティ渋谷6階 tel 03-4360-5175 設立 平成30年12月. デザインからhtml / cssコーディングまで一貫してこなせる人. 高い技術力と行動力を活かした 『モノ作り』を通じ、 人々の豊かさと利益を追求し続けます。 基本方針.
東京都中央区日本橋小伝馬町10-1 CSSビルディング googlemapはこちら TEL:03-6661-71(代表) TEL:03-3664-1390 (サービスセンター:故障・修理窓口) 川崎商品センター 〒211-0041 神奈川県川崎市中原区下小田中1-32-3:. 富士通は、テクノロジーをベースとしたグローバルICT(Information and Communication Technology)企業です。. Our Company 会社概要 ワコムは世界のクリエイティブユーザを支え、世界をよりクリエイティブな場所に変えます ワコムは、映画やアニメ、オートデザイン、マンガに至るまで世界中のあらゆる分野でお客様のクリエイティビティを支えています。.
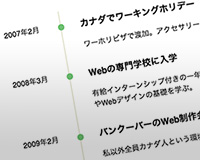
こんにちは、デザイナーのサリーです。 今回は「タイムライン」のサンプルを10例ほど紹介していきます。 たとえばligの沿革ページもsnsのタイムラインっぽいデザインになっているように、沿革や実績をタイムラインで見せたいという要望はときどきあるので、デザインの際の参考になればと. こんにちは、ただひたすらにコーディングする事が好きなゴンダです。 最近お仕事でメールフォームのファイルの参照ボタンをラフデザイン通りに装飾することがあり、試行錯誤でコーディングをしたので備忘録をここに書き留めます。 準備 HTML ファイルを選択 まずはcssを記述する前に準備と. 楽天ショップ会社概要ページもcssを使って若干のデザイン付けが可能です 投稿日: 15年4月29日 / 更新日: 19年12月10日 楽天ショップで買い物しようとするとき、送料や支払い方法、納期、利用規約等を調べるために会社概要ページを見る事もあると思い.
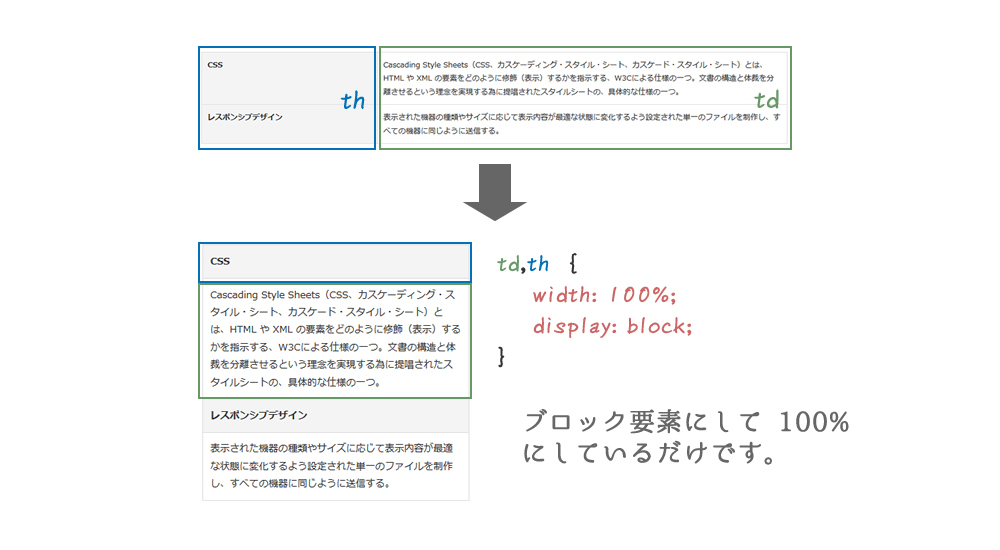
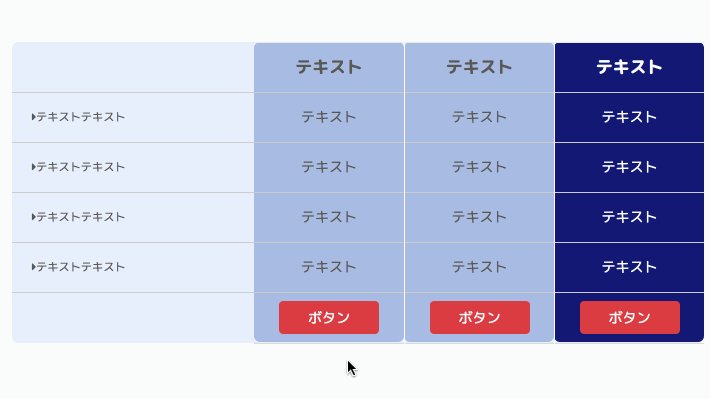
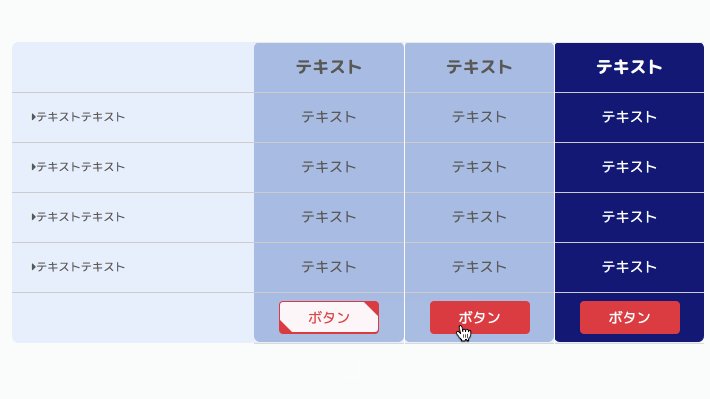
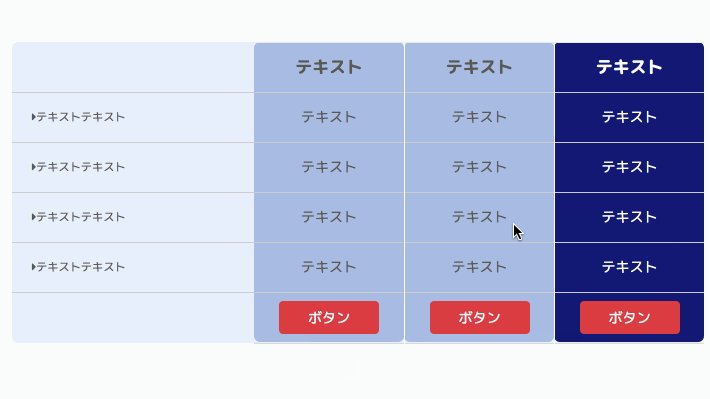
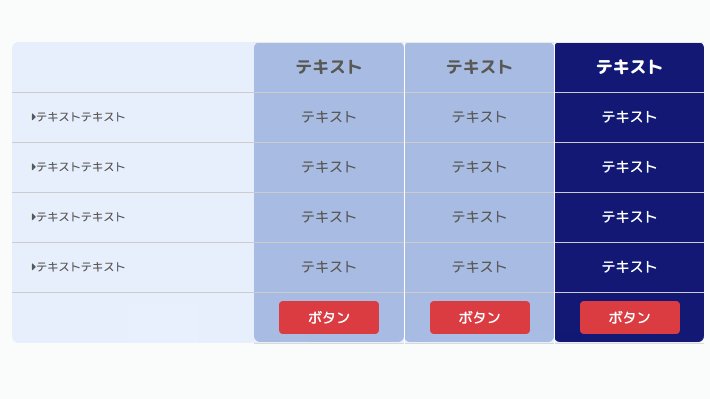
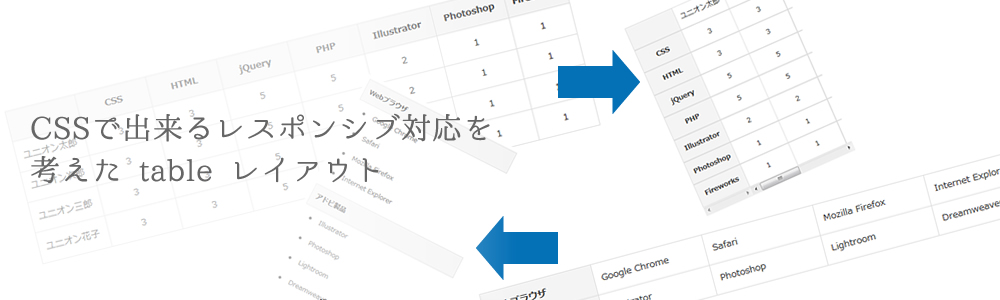
WordPress オウンドメディア キャリア クラウドソーシング チラシ ツール テーマ ディレクション デザイン. 会社概要 社名 株式会社 ウイングエージェンシー サイト運営者 江藤カズオ 主な事業. CSSで出来るレスポンシブ対応を考えた table レイアウト のページ。 スマホ対応・レスポンシブが当たり前になってきてるこの時代、コーダーさんにとって table がなかなかやっかいものになってきてますね…会社概要くらいならまだ良いんですが、情報量が多い table はそ.

全国の書店員がオススメするno 1コンピュータ書 1冊ですべて身につくhtml Cssとwebデザイン 入門講座 が19年度cpu大賞 書籍部門 大賞受賞 Sbクリエイティブのプレスリリース
Q Tbn 3aand9gcsxtrntpodhutko7nfwpgpggd5ten9ek Zgv6bwsuwpuvbxct Usqp Cau

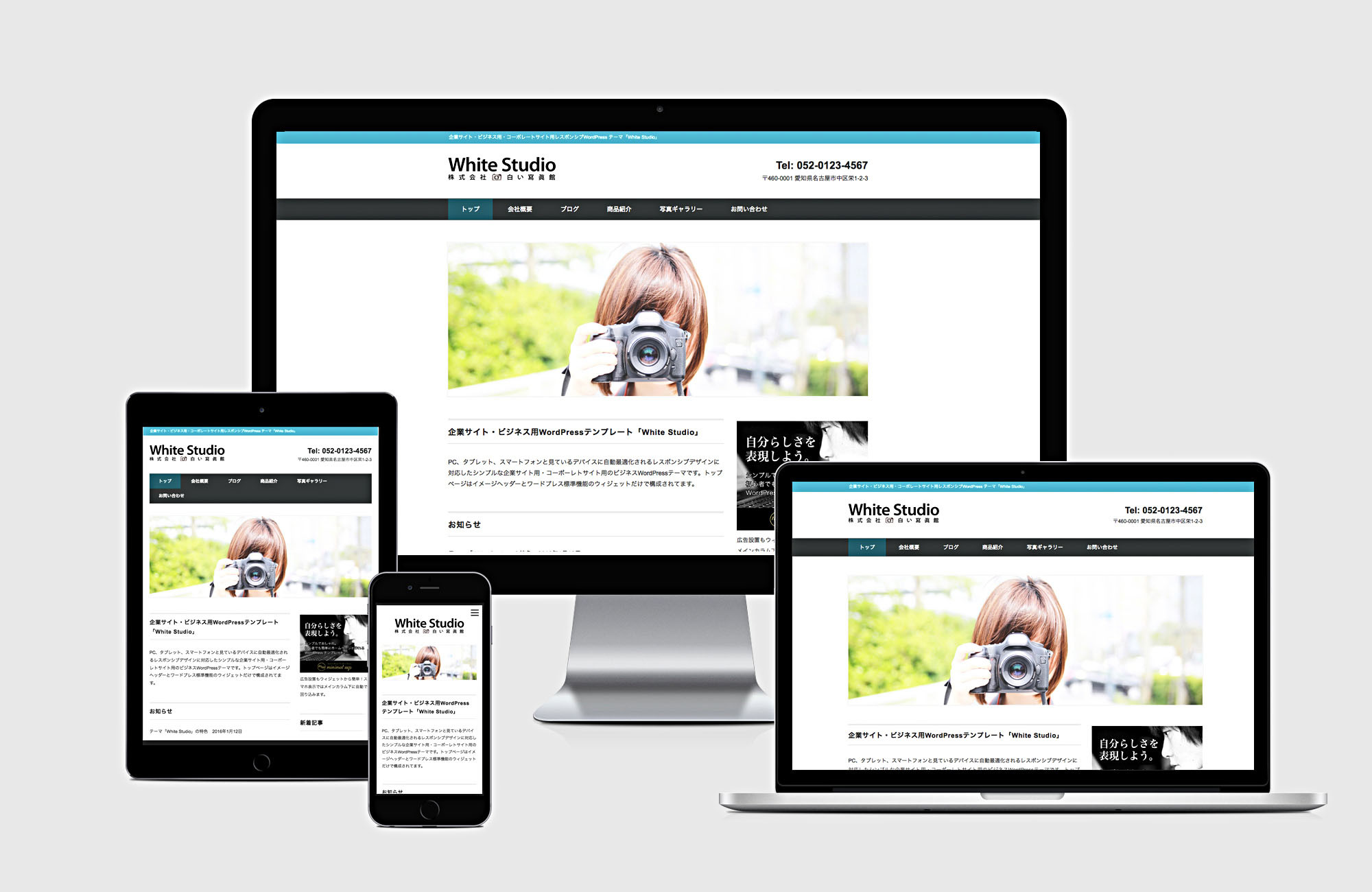
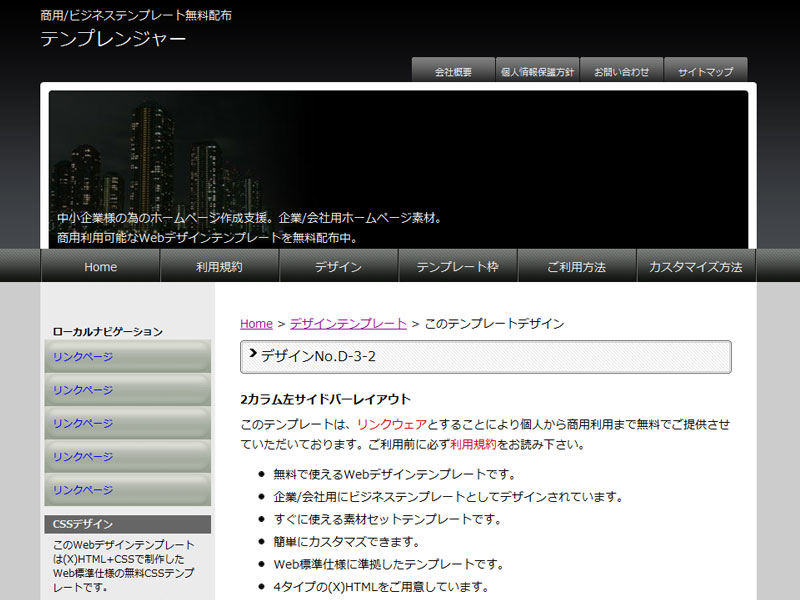
秀逸デザインのレスポンシブ対応無料htmlテンプレート5選 浜松 渋谷のweb制作tamaya
会社概要 デザイン Css のギャラリー

Css おしゃれで可愛い囲み枠 ボックス デザイン13パターン Lilipassion

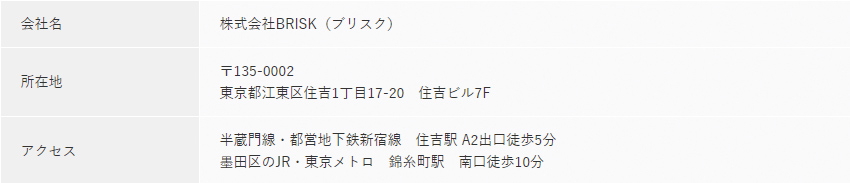
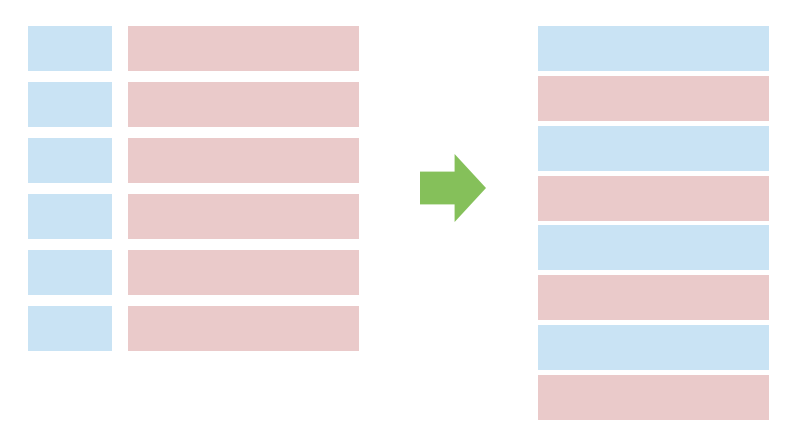
もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

ブロックエディタやhtmlで会社概要 運営者情報や人物紹介 スタッフ紹介を作る Cssデザイン付き さやっと四苦八苦 Sick Hack

見出しのデザインの幅を広げる Cssを使って縁取り文字を表現する方法 デザインサンプル付き 株式会社web企画

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 株式会社lig

画面制作 Html Css をエンジニアが行うようになってからの課題と取り組み Willgate Tech Blog

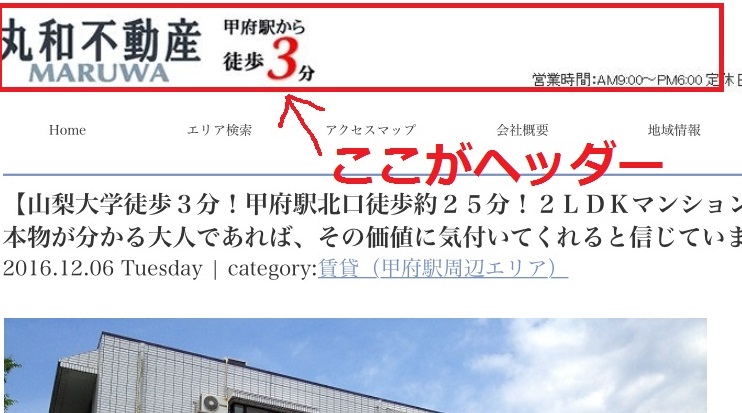
ホームページやブログのデザインをカスタマイズする為に必要なhtmlとcssが苦手です 泣 丸和不動産 社長ブログ

デザイン品質が高い Pc 携帯 ホームページ ブログ作成ソフト ホームページ ビルダー15

Table テーブル のデザイン Cssの参考になるサイト 記事をまとめてみた シンプルからかっこいい系 デザイン シンプル かっこいい

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

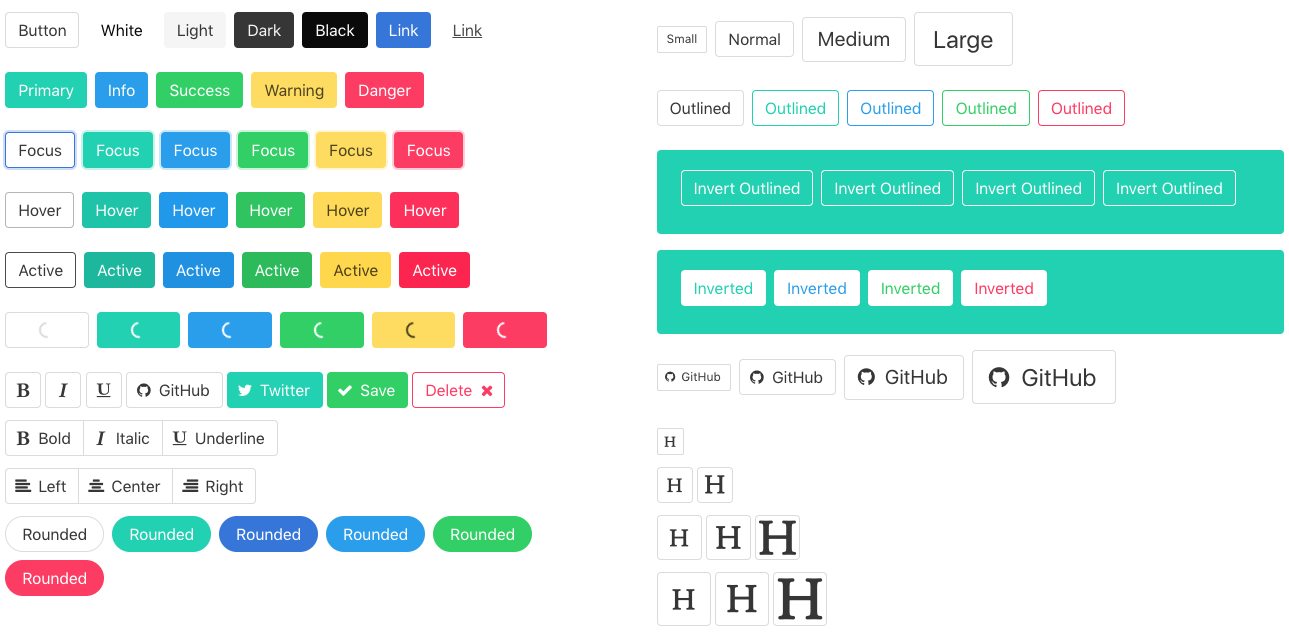
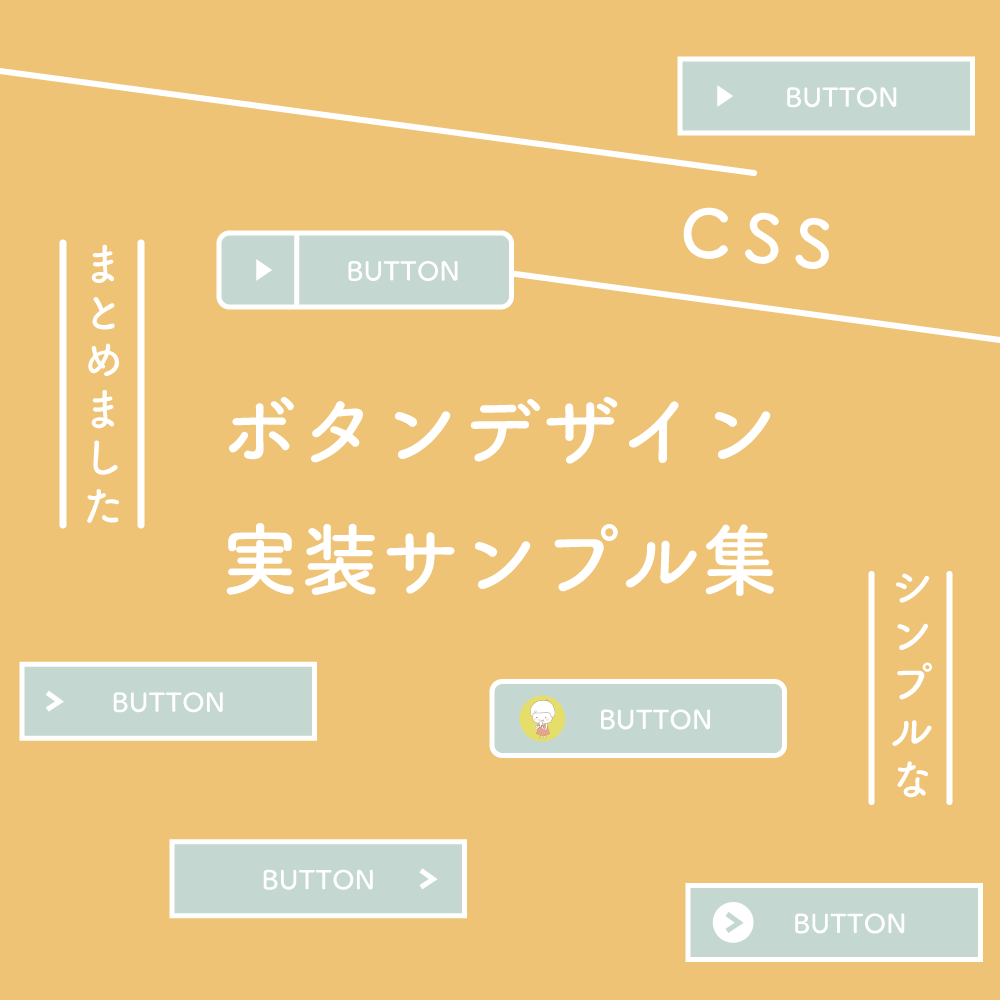
Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

ポートフォリオを作りたいけど作れない で終わらないで Webデザイナーの転職 就職の話 Asue株式会社採用サイト

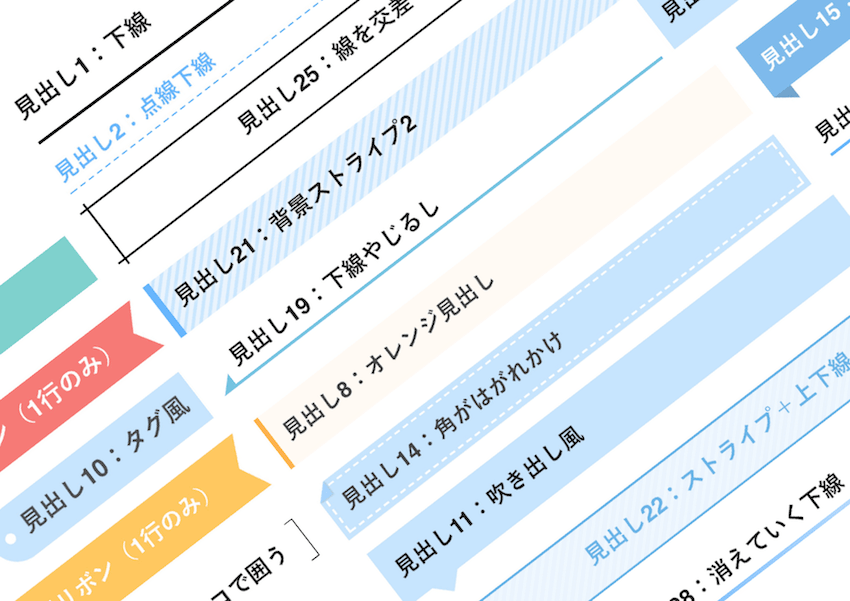
Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret

レスポンシブ対応のcssフレームワーク おすすめ10選 シクロマーケティング株式会社 セミナー集客 Faxdm ランディングページの成功する戦略構築

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

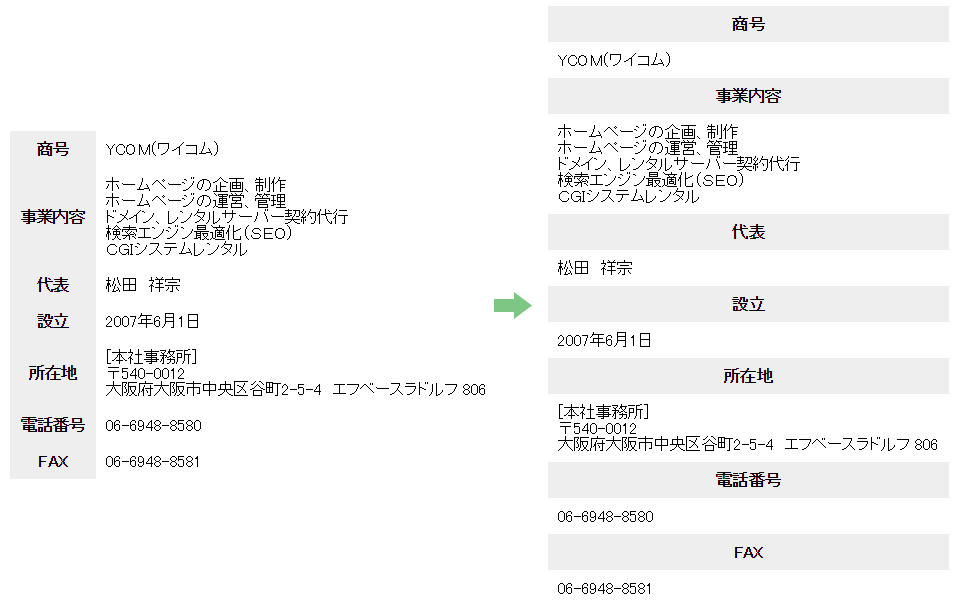
会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

Css設計完全ガイド 詳細解説 実践的モジュール集 書籍案内 技術評論社

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

メールフォームのinput Type File をcssだけでデザインするたった1つの方法 D Grip システム 制作部

コピペ実装 Cssだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋 東京のweb制作社ならgrowgroup株式会社

全てのwordpressテーマで使える デザインをピンポイントで変更する方法 親テーマのcssは書き換えないで 株式会社ベクトル

ホームページ制作 川口 さいたま市 ウェブクリエイト 料金

Cssで出来るレスポンシブ対応を考えた Table レイアウト デザイン 勉強 ウェブデザイン レイアウト

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

コーダーのお仕事 ホームページ制作 グラフィックデザイン アプリコットデザイン

Webサービスのご案内 ホームページ制作 アイプレックス株式会社 新宿 代々木 四谷

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

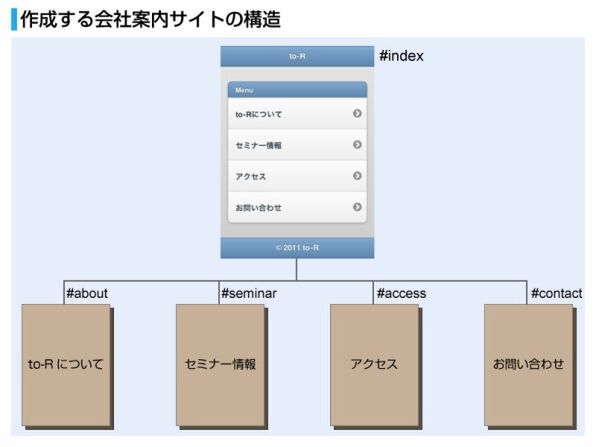
新潟グラム18 Vol 1 デザイン Css マイクロインタラクション に西畑が出演いたします 株式会社トゥーアール To R

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 株式会社lig

Ascii Jp Jquery Mobileのマークアップの基本とcssの変更 1 6

Cssのマスクで画像をテキストの形にクリッピングする方法 株式会社しずおかオンライン

楽天 会社概要 ページをレスポンシブに矯正してスマホ最適化 Htmlテンプレート Ogaria 繁盛レシピ

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

会社紹介 事業紹介 社長挨拶に使えるレイアウト 企業サイトのレイアウト ウェブデザイナー ウェブエンジニアのためのhtml Cssテンプレート

Css Nite Shift12 Webデザイン行く年来る年 Css Nite Lp59 18年12月22日開催

コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作 会社 株式会社8bit

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

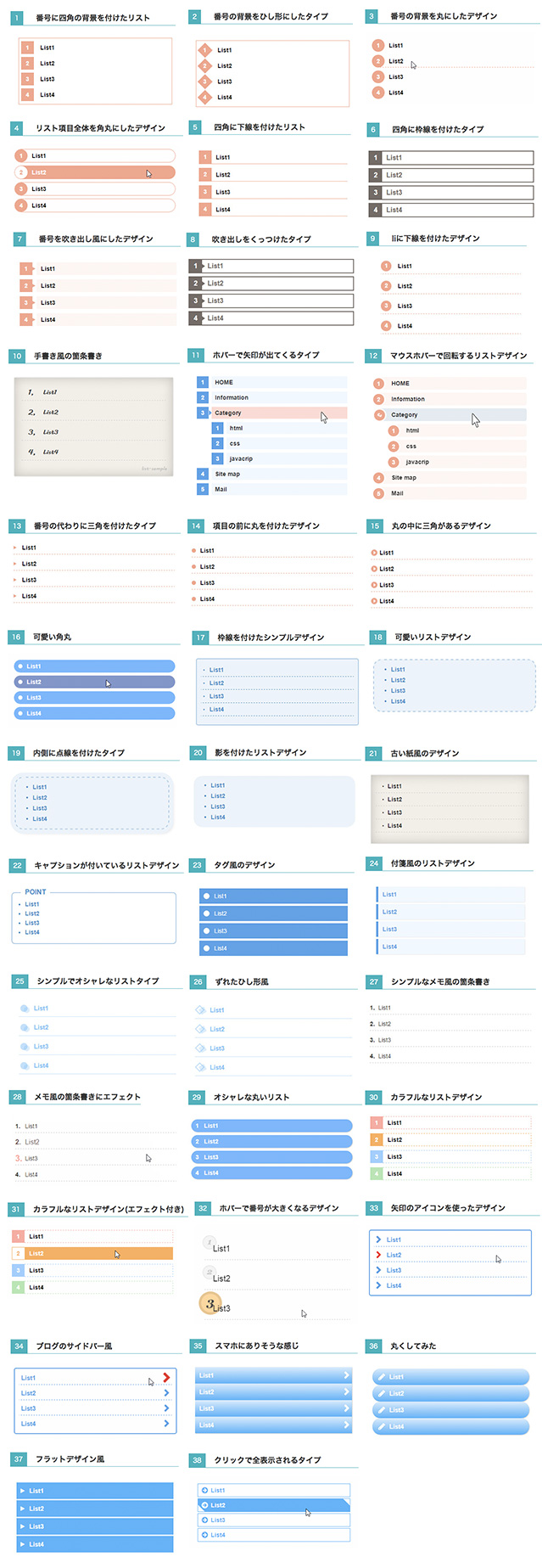
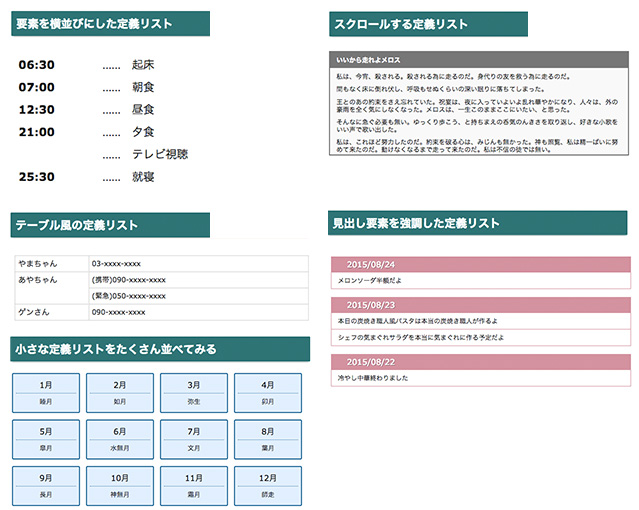
Html Cssで作る おしゃれなリストデザイン8選 ありきたりなスタイルに飽きたらコレ Workship Magazine ワークシップマガジン

Cssで再現するグラデーションについて 株式会社y S Y S Inc
Q Tbn 3aand9gcqvj2fsq8emntlllgxaa8kzb Wyfdgahwgrhpwqxza6hznrcid3 Usqp Cau

コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作 会社 株式会社8bit

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Css コピペで使える見栄えの良いテーブル 表 デザイン集 つーる亭

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

会社概要などでよく使う テーブル 表組 レスポンシブデザイン対応 の作成方法 シンプルでおしゃれなwordpressテーマ Minimal Wp
Q Tbn 3aand9gctktuqr6nsss 4fynrv2eo01meeg0gsrccs74dmmxs97enyf1tx Usqp Cau

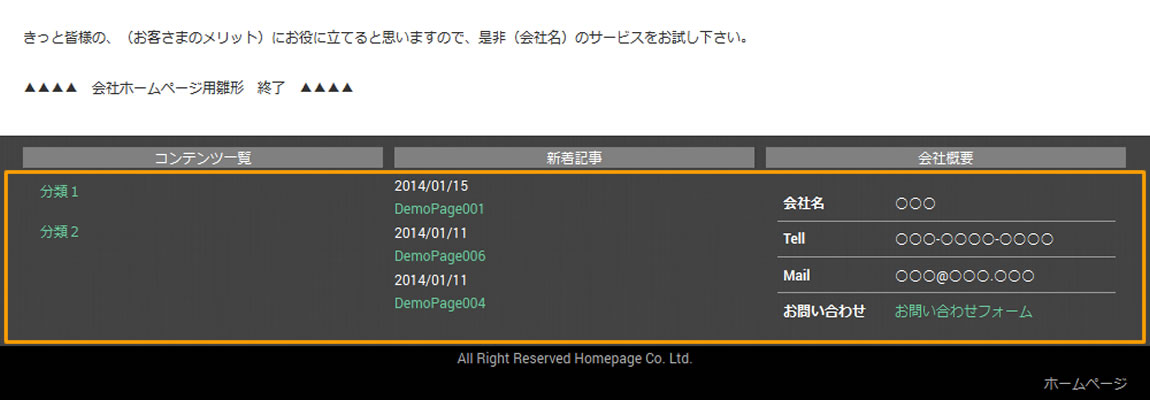
Cssマニュアル フッターのリンク Funmaker ファンメイカー

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

見出しデザインcssコピペ 京都 大阪 滋賀でのhp制作や名刺 チラシ ロゴ制作などのデザインのご依頼なら広告デザイン制作会社 エムズクラフト

現場でかならず使われている Cssデザインのメソッド 株式会社エムディエヌコーポレーション

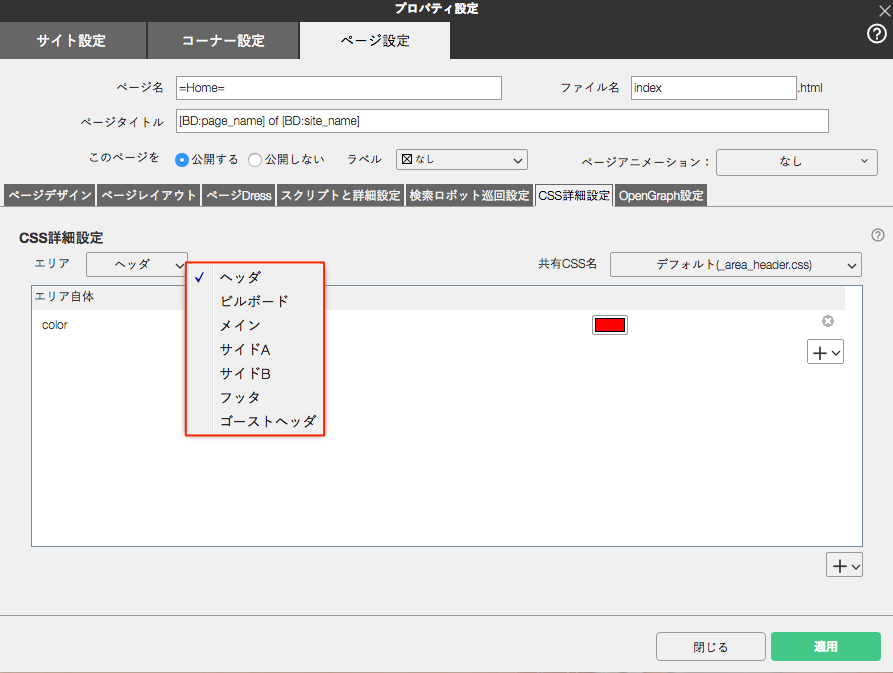
サイトエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ

初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム

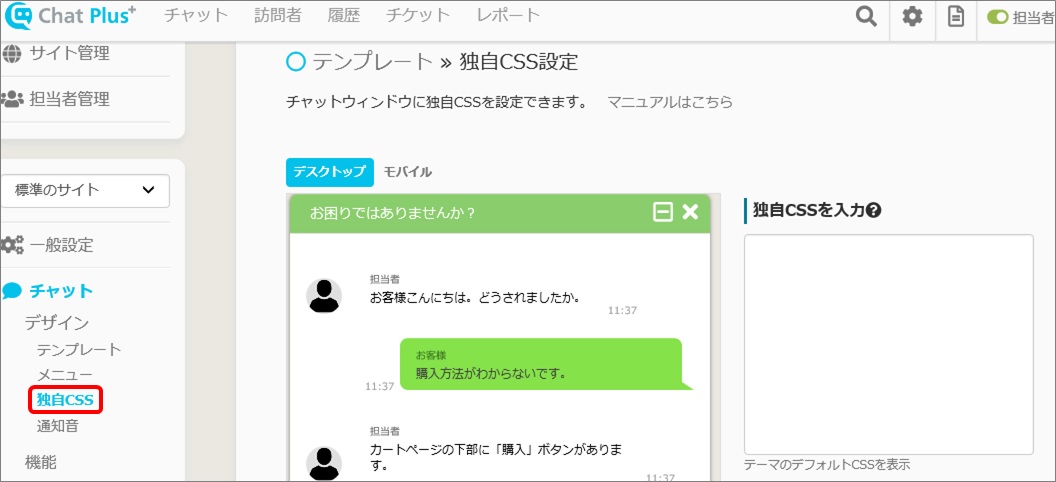
カスタム Css を追加する方法 日本語サポート

デザインテンプレート選択 Makeshopオンラインマニュアル

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

初心者向け Wordpressプラグイン Simple Custom Css And Js でcssを編集する方法 株式会社takeroot

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

経歴や会社の沿革ページに 簡単なcssで実装するタイムライン Webクリエイターボックス

コーディング 実装に悩んだ時に使える便利なcssテクニック 名古屋 東京のweb制作社ならgrowgroup株式会社

必見 記事 ウェブページの本文に対応するcssまとめ Movabletype Net 活用ブログ

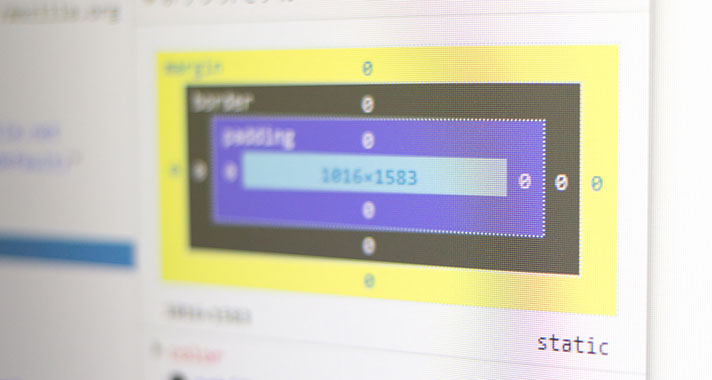
超初心者向け Cssで使われる大きさの単位 株式会社マイティーエース Mightyace Inc

Cssでテーブルをデザインする時に気をつけること ウェブのあれこれ 株式会社レボルメ

デザイン設定 上級 カラーミーショップ マニュアル

楽天ショップ会社概要ページもcssを使って若干のデザイン付けが可能です

Html Cssワークショップ は 他の本を読むきっかけの本 執筆 株式会社エフシーゼロ Fc0

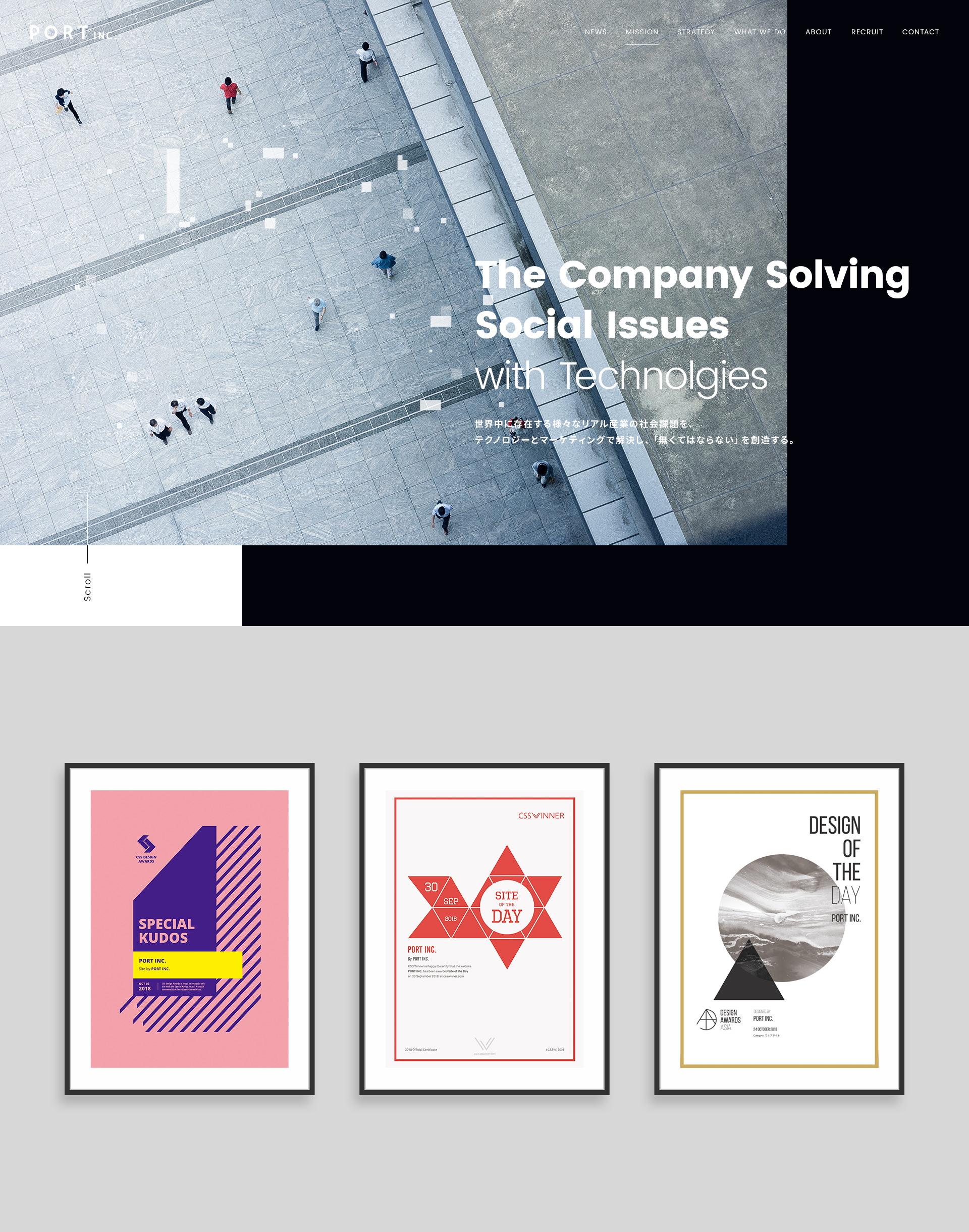
デザインアワード受賞のお知らせ ポート株式会社 Port Inc

Q Tbn 3aand9gcszdcrluh M9rwpgg7d74ph3osms N9ui W0w Usqp Cau

全3回 Photoshop Illustratorの文字とcssプロパティの関係 2 デザインからcssへの変換方法 株式会社y S Y S Inc

Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net
Q Tbn 3aand9gcswhiqrm296a92xlps27qdjwple58d1t9utz3wgk4kw Xrp0r4g Usqp Cau

初心者からちゃんとしたプロになる Html Css標準入門 株式会社エムディエヌコーポレーション

現場のプロが本気で教える Html Cssデザイン講義 Design Idea 森本 恭平 平谷 奈緒子 中西 生乃 本 通販 Amazon

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

参考にしたいcssでできるテーブルデザイン10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

画像を使わずにhtmlとcssだけで猫を描いたお話 株式会社インディバル

Cssを設定してデザインを変更する トップ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Html Cssとwebデザインが 1冊できちんと身につく本 書籍案内 技術評論社

Cssコピペ 2列の表を作る方法 ゆうやの雑記ブログ

Html5 Css3でつくる レスポンシブwebデザイン 大串 肇 齋木 弘樹 清野 奨 嵩本 康志 松尾 祥子 松尾 慎太郎 宮崎 優太郎 吉澤 富美 本 通販 Amazon

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

レスポンシブwebデザイン対応 マテリアルデザインのcssフレームワーク Materialize Drupal専門の開発会社 Studio Umi

無料テンプレート Cssデザイン3 Web制作 ウェブマジック

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

第一弾 コピペだけ Cssで実装できるホバーデザイン集 株式会社torat 東京都中央区のweb制作会社

Dreamweaverでcssを使用する方法 Adobe Dreamweaver チュートリアル

Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション

初心者が中級webデザイナーにレベルアップするためのhtml5 Css3テクニック15選

Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

コピペでok テーブルデザイン集 株式会社torat 東京都中央区のweb制作会社

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

新人webデザイナー必見 現場に入る前に知っておくべきcss 3大命名規則 株式会社フルバランス

コピペで簡単 レスポンシブなテーブルデザインcssを作ろう

Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です



